Как сделать анонс статьи в твите, или как создать Твиттер Кардс для блогспот
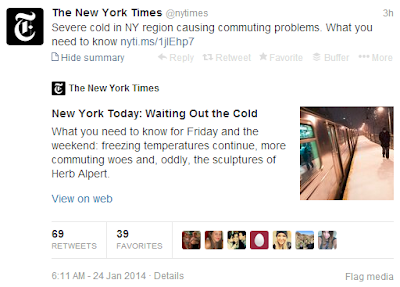
Я имею ввиду вот так чтобы было:
 |
| вот отсюда взял |
Ну, почти. Только картинка чуть меньше будет, но в целом так же.
На блоггер такая тема туго идет и, еле как, но я все же нашел как это сделать. Вот тут нашел. И кто знает хорошо английский можете туда сразу шуровать. Но хей, я все просто объясню.
Если у тебя блог в новом формате (понятия не имею, что это значит.. мне кажется, сейчас все блоги на блогспот в новом формате и лично на мой блог этот код подошел. а код использовал я для блогов нового формата. короче, забейте, пошли дальше), то заходишь в админку блога, и все делаешь как обычно: открываешь шаблон → изменить хтмл → и там через контрл+эф находишь </head>. И сразу же перед ним скопировав вставляешь этот код:
<!-- twitter cards --> <meta name="twitter:card" content="summary"/>
<meta name="twitter:site" content="@ТВОЙ НИК В ТВИТТЕРЕ"/>
<meta name="twitter:creator" content="@ТВОЙ НИК В ТВИТТЕРЕ"/>
<b:if cond='data:blog.pageType == "item"'>(между 3 и 4 строчками кода похоже будто я спецом "интер" нажал. это не так). Вместо "ТВОЙ НИК В ТВИТТЕРЕ" не забудь подставить свой ник в твиттере (это ведь и так было понятно).
<meta name="twitter:url" expr:content='data:blog.url' />
<meta name="twitter:title" expr:content='data:blog.pageName' />
<meta name="twitter:description" expr:content='data:blog.metaDescription'/>
<b:else/>
<meta name="twitter:url" expr:content='data:blog.homepageUrl' />
<meta name="twitter:description" expr:content='data:blog.metaDescription'/>
</b:if>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' name="twitter:image"/>
<meta name="twitter:title" expr:content='data:blog.title' />
<b:else/>
<meta content='WEBSITE_FAVICON_IMAGE_URL' name="twitter:image"/>
<meta expr:content='data:blog.title' name='twitter:title'/>
</b:if>
И все. Теперь анонсы твоих статей будут красиво оформляться в твитах, совсем как в серьезных ресурсах. Для уверенности можешь проверить работает или нет в твиттер валидаторе: https://cards-dev.twitter.com/validator. Там просто надо вставить УРЛ блога или какого-нибудь поста и посмотреть все ли нормально отображается. Вот.
И, я тебя сейчас, наверное, удивлю. (потому что я сам удивился, когда это увидел). Ты знал зачем нужен «описание для поисковых систем» справа от окошка редактирования поста в блоге? Да, вот когда ты заходишь написать очередной пост и под ярлыками, постоянной ссылкой и тд оно находится... Так вот... То, что ты напишешь туда — и будет текстов-анонсом твоего поста в твите. Ха-ха, а я его вообще на пофиг писал.
В общем, если помог, то очень рад. Ну а с вами был Ибра, который рассказал как сделать twitter cards для блоггера / блогспота. Бывайте!
@ibrablog
Спасибо) Встроил код, завтра проверю)
ОтветитьУдалитьОк. Скажи потом получилось ли? И ещё, я щас допишу. Проверить можно в валидаторе. Твиттер валидатор
УдалитьПрогнал через валидатор. Хьюстон, у нас проблемы)) Что-то некорректно.
Удалитьhttps://www.dropbox.com/s/rnxa47uufzpwpq0/%D1%82%D0%B2%D0%B8%D1%82%D1%82%D0%B5%D1%80%20%D0%BA%D0%B0%D1%80%D0%B4%D1%81.jpg?dl=0
Точно все правильно сделал как я написал? Код правильно скопировал? Если все правильно и не работает то иди на первоисточник (я указал там вверху) и попробуй сделать то что там говорят, а именно перед БОДИ вставить одну строчку (перед или за, точно не помню)
УдалитьПопробовал по инструкции в первоисточнике - вообще шаблон отвалился. Написал, что не хватает каких-то данных. Перепугался, как бабушка, которая нажала не ту кнопку, и откатил шаблон)
УдалитьХм, странно. Мой шаблон-франкенштейн, с которым я натворил фигли что работает норм с этим кодом. Не знаю что неправильно сделано у тебя. Эх...
Удалить